Yeni Başlayanlar İçin En Basit Haliyle HTML Nedir?- En Temel HTML Etiketleri

Yeni Başlayanlar İçin HTML
HTML Nedir?
Html web sayfaları oluşturulurken kullanılan işaretleme dilidir. Sıklıkla kullandığımız web tarayıcıları (Internet Explorer, Google Chrome, Firefox vs.) bu kodları algılayarak, web sayfalarındaki o görsel haline dönüştürürler. Html’i programlama dili olarak düşünmek katiyetle yanlıştır, çünkü bir programlama dili değildir.

Bu kodlama dili temel haliyle;
- yazılar, görseller ve video öğelerini sayfa içersinde yerleştirme ve konumlandırabilme,
- oluşturulan sayfaların tarayıcılarda düzgün şekilde görüntülenebilmesi,
- arama motorlarına(Google, Yandex vs.) sayfalar hakkında bilgi vermek
gibi başlıca işlemleri gerçekleştirebilmektedir.
Html kullanarak web sayfası yapabilmek için bilgisayarınıza herhangi bir uygulama, program yüklemenize hacet yoktur. Not defterinde, office word veya wordpad gibi herhangi bir metin editöründe html sayfaları oluşturabilirsiniz. Naçizane tavsiye işi kolaylaştırmak istiyorsanız; Atom, Dreamweaver, Notepad++ veya Sublime Text gibi programları kullanabilirsiniz. Bu programları kullanmanız ve elinizi alıştırmanız kod yazım sürecinizi kat kat hızlandıracaktır.
Metin editöründe ya da programınızda hazırladığınız html kod sayfanızı html, htm, xhtml gibi uzantılarla kaydetmelisiniz. Tarayıcıların anlayabilmesi için.
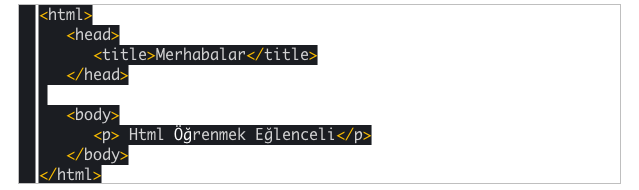
Siz de kullandığınız programı yahut not defterinizi açıp aşağıdaki kodları yazabilirsiniz.

Dosya’yı kaydet tuşuna bastıktan sonra, kaydetmiş olduğunuz klasöre gidip .html uzantılı dosyanıza tıklayın.
Yazdığınız kod sayfası varsayılan web tarayıcınız ile çalışır ve böylelikle ilk web sayfanızı karşınızda göreceksiniz.
HTML ile Kod Yazarken Mutlaka Dikkat Edilmesi Gerekenler
- Büyüktür <…>işareti içerisine yazılan kodlara ‘tag’ (etiket) adı verilir. Örneğin; <html> <title> <head> <body> vs.
- Etiketler <..> şeklinde açılır ve etiketi kapatmak için kesme / işareti kullanılır </..> bu şekilde.
- Html kodları yazılırken Türkçe karakterler kullanılmaz. Şayet yazarsanız web tarayıcıları hata verir.
- Etiketler büyük ya da küçük harfle yazılır. Ancak genel kabul küçük harf kullanımıdır.

En Temel HTML Etiketleri
Yukarıdaki işlemlerde bir çok tag kullandık ve bunların ne anlama geldiğini kısaca şu şekilde açıklayabiliriz:
Html: Bu etiket diğer tüm etiketlerin en dışında(kapsayacak şekilde)dir. Yani kodlama yapılacağını belirten ve sayfanın başında açılıp sonunda kapatılan bir etikettir.
<html>.….
……
……
</html>
Head: Hazırladığımız sayfanın adıdır diyebiliriz. Bu kodlar web sayfasında görüntülenmezler , sekme adında görebilmeniz mümkün.
Head etiketinin içerisinde <title> etiketi kullanılır. Ve Title da web sayfasının başlığı yani o sekmede gördüğünüz, görmek istediğiniz addır. Birlikte yaptığımız sayfanızın web üst sekmesinde ‘Merhabalar’ yazısını görebilirsiniz.
Body: Bu etiket ziyaretçinin göreceği yani sayfanın tüm içeriğinin bulunduğu kısımdır. Kullanılacağınız etiketlerin bir çoğunu bu body etiketinin içerisinde yazacaksınız.